|
| Green Eye In A Photo |
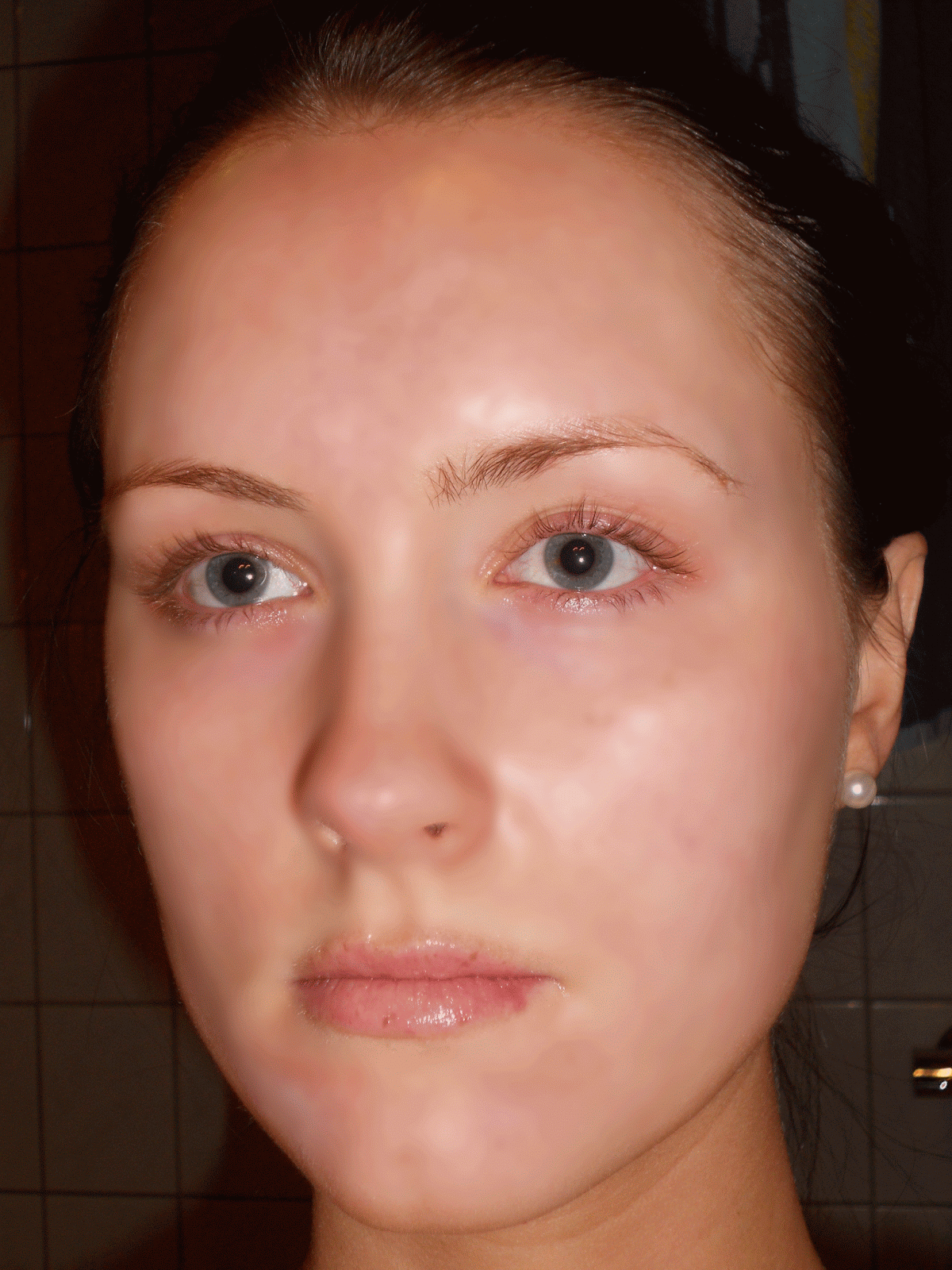
This tutorial will teach you how to remove green eye in pictures. Green eye commonly occurs in dogs and cats. This picture of a dog needs to be edited because the dog’s eyes appear green due to an effect the camera flash has on animals’ eyes. I will use the polygonal lasso tool, the sponge tool, the burn tool and the blur tool.
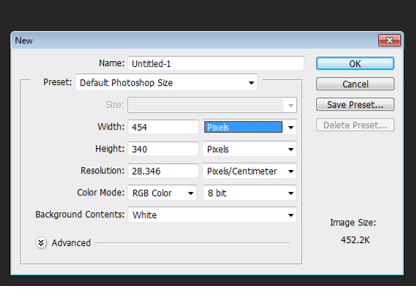
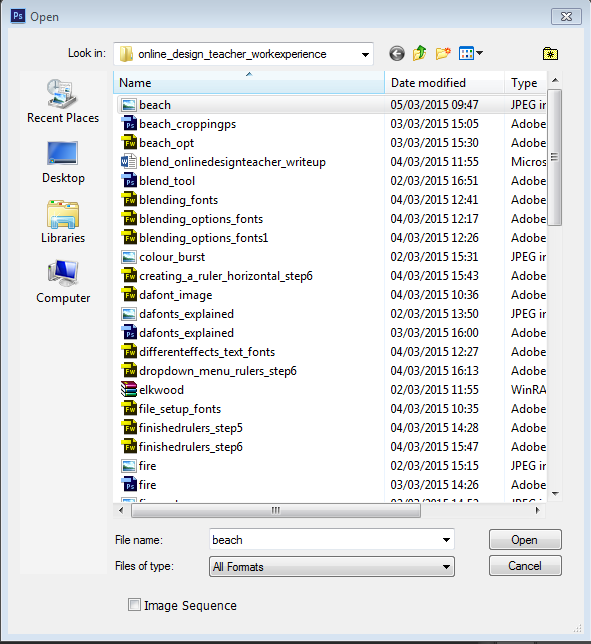
Step 1: Open Adobe Photoshop and import the image you wish to edit.
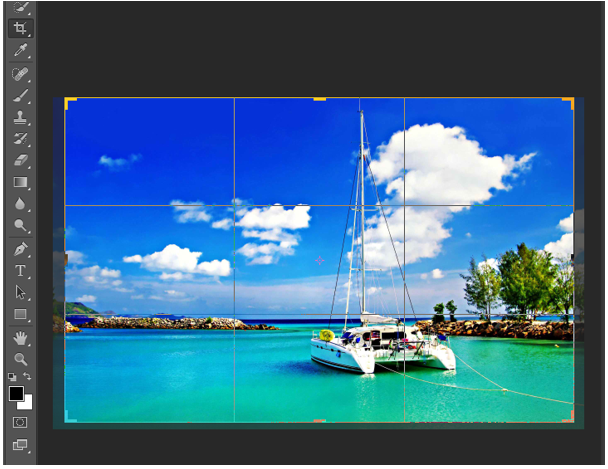
Step 2: Use the zoom tool to zoom in closer on the dogs’ eyes.
 |
| Zoomed In On The Dogs Face |
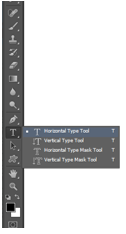
Step 3: Select the polygonal lasso tool and trace around the green part of the dogs eyes.
 |
| The Trace Around The Dogs Eyes Using The Polygonal Lasso Tool |
Step 4: Select the sponge tool and set the size to approximately 15 pixels. Make sure the mode is set to desaturate and click over the dogs eyes so the green colour will desaturate.
 |
| Using The Sponge Tool To Desaturate The Colour In The Eyes |
Step 5: Select the burn tool and set the range to shadows and the exposure to 17% and click on the eyes to make them darker.
 |
| Using The Burn Tool To Darken The Dogs Eyes |
Step 6: Select the blur tool and set the size to approximately 10 pixels and the strength to 15%. Click and go around the pupils so it will appear smoother and less sharp and jagged.
 |
| Using The Blur Tool To Make The Eyes Appear Smoother |
Click here to see our How To Remove Red Eye Tutorial.