 |
| Elevator |
In this tutorial, we will be showing how to make a working elevator.
Getting Started
First we will add a block and then scale it for the elevator to travel its way up the side.
 |
| Tower |
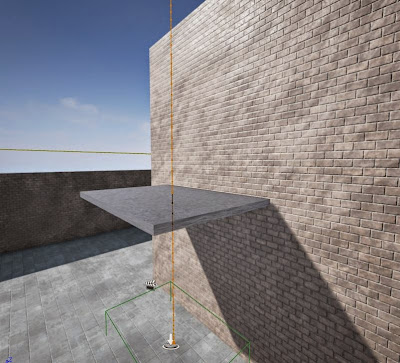
Then we make a platform for the actual elevator. Note: when making an elevator, make sure that you change it form a BSP to a Static Mesh. Also, you change the mobility for Static to Moveable.
 |
| Elevator Platform |
 |
| Moveable |
 |
| Static Mesh |
Triggering
 |
| Trigger |
You then add a Matinee to your elevator.
 |
| Matinee |
Moving
 |
| Movement |
 |
| Movable Elevator |
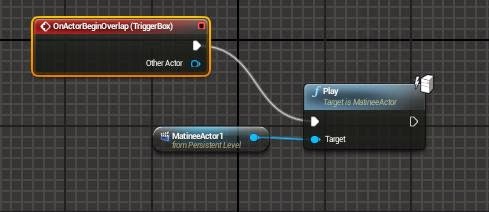
Add your blueprints for triggering the elevator to lift.
 |
| Blueprints |
Make sure that your platform is a collision, so your player is able to stand on it. That's it, your done!