|
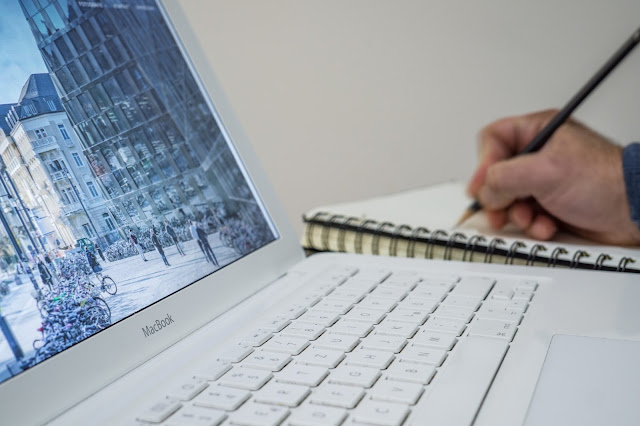
| The internet has a whole world of great free resources for your website |
If someone told you that you could quickly and easily improve your website and that it wouldn't cost you a penny, what would you say? Probably something like "what's the catch?". Well no catch here as I highlight 10 great (and free) website add-ons that can immediately improve your website.
1. Google Analytics
Google analytics is really a must have for any business website. By adding a couple of lines of code to your website Google can provide you with a wealth of data about your website, who visits it, where they come from, what they look at and for how long, what they click on.... The list goes on. Data like this is especially useful when tracking the performance of an online marketing campaign, a new product, a special offer or sale. You can sign up for Google Analytics here.
2. Share Buttons
Lets says someone visits your website and likes the content or thinks a friend would like it and would like to share it with them. You should make this as easy as possible for them using share buttons. Share buttons make it easier than ever for your audience to spread your content around the web, therefore increasing traffic and sales for you. AddThis is one of many companies that offer this free service.
3. Email Sign Up
 |
| Gathering email addresses can help create a customer database |
Another free and easy way to help traffic and sales is by adding an email/newsletter sign up widget to your website. The sign-up form needs to have a purpose of course (receive a free monthly newsletter, etc.). Make sure you mention that you will not sell email addresses to third-party businesses. This will give visitors reassurance that they won’t receive hundreds of spam emails. If you feel you don't have content worthy of sharing with your customers then you need to start a website blog, we'll discuss that in number 9. MailChimp is my recommended place to get a free email signup widget.
4. Contact Form
Sometimes people don't like giving you their email or phone number but they still want to get in touch to ask a question or make an enquiry about a product/service. Adding a contact form to your website allows them to do just that. Contact forms are also a better way to be contacted as your email address will be hidden too so you won't get any of that online spam that comes with having your email address on your website. JotForm is a great place to get free website contact forms.
5. Testimonials Widget
Testimonials area great way to build trust with potential customers and show a more human side to your business online. Studies show that people trust online testimonials almost as much as peer recommendations. So get going and add a free testimonials widget to your website using a company like GlowBoard or Spectoos.
6. Social Feed Widgets
 |
| Social Media is a great place to promote your business |
If you are active of social websites like Facebook, Twitter, Instagram or others then you should look into adding a widget to display your latest social posts on your website. This keeps visitors on your website as opposed to sending them offsite to your social media page where they can easily get distracted and drift away from your content. Click on the links to learn more about the Twitter, Facebook and Instagram plugins.
7. Social Follow Buttons
If you've got great social media content worthy or displaying on your website then why not go a step further and offer social share buttons where website visitors can easily follow your social accounts in a single click? AddThis which I mentioned earlier offer this service but you can also try ShareThis.
8. Google Translate
Perhaps your business is local, perhaps not, either way english may not be the first language of your customers so you really should be offering your website in multiple languages. Sounds complicated but thanks to Google translate it really isn't. Click to learn how to add Google Translate to your website.
9. A Blog
This one is less of a widget or plugin and more of a website add-on. A blog is short for a web log but really it is just a place to write little articles related to your business or share information about news and events your business is involved in. For example, this is a blog! The great thing about a blog, apart from being free, is that by sharing new content on a regular basis Google rewards your website with a higher ranking in search results. If your website is built on a CMS there is likely a blog function built in already but if not Google's Blogger is the best free option.
10. Live Chat Widget
 |
| Never miss an opportunity to engage with customers. |
This one is only really workable if you work from a computer most of the day or if you have dedicated customer services staff. If you do then a live chat widget is a great way to engage you visitors to your website in real time. The live chat can be video, text or audio based depending on the plugin you choose. Tawk, MyLiveChat and PureChat are 3 free options.
11. FAQs Page
I know I said 10 add-ons but this is more of an extra web-page as opposed to a plugin, widget or add-on to your website. A frequently asked questions (FAQs) page help your customers find the information they need without having to contact you. It also shows a level of professionalism on your behalf as well as being a sign of good customer service as you try to solve possible issues or answer possible questions before they have even been asked.
About the Author
This article was written and shared with OnlineDesignTeacher by Opus Web Design.