|
| Coming up with ideas is tough so here are our top 3 idea generation techniques |
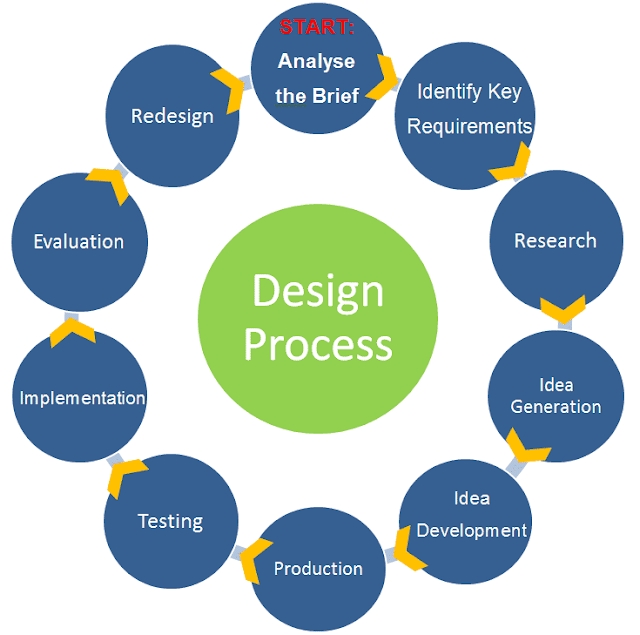
As mentioned in the design process section coming up with an idea for a design, a slogan for a campaign, an image for a poster, a name for a website etc. can be difficult. However, by focusing on fulfilling the key requirements of the brief and allowing your research to inspire you it is possible to generate original designs for your project. Here we discuss our top 3 idea generation techniques.
Brainstorming:
 |
| Brainstorming can be useful but only if you relax and let the ideas flow, don't over think things |
There is already a large amount of existing resources and lists on brainstorming techniques so it would be fruitless to repeat another one here, instead a selection of recommended links are listed below for your examination. Everyone is different and different different techniques work for different people so browse through all the links below and find a brainstorming approach that works for you - and then stick to it!
Mind Mapping:
A mind map is a diagram used to visually outline information. A mind map is often created around a single word or text, placed in the centre, to which associated ideas, words and concepts are added. Major categories radiate from a central node, and lesser categories are sub-branches of larger branches. The image below is a mind map which is explaining mind maps!| Sample Mind Map |
This can be a useful technique when you want to come up with ideas, images, words or anything that you can associate with a particular theme, perhaps given to you by a client. You pre existing connotations of a word, place or colour tend to come out in a mind map easier than they might in a discussion on the topic.
Random Idea Game:
This is my personal favourite, probably because it is the most fun to do. One thing is certain with this technique is your ideas will be original.
What you do will differ slightly depending on the type of idea you need but basically create 5 columns with the headings time, place, person, object and animal. Then as quickly as possible, so as to prevent over-thinking, write down 10 to 15 related items in each column. For example in the time column you could write down anything from 2.45pm to the year 2099 or in place it could range from the corner of your living room to the forest moon of endor! All items can be real or imaginary so don't think just write.
Once you have done that the fun can begin. At random choose one item from each column at random (as quickly as possible) and force yourself (again as quickly as possible) to create a scenario/scene/story that involves them all. You will get some truly weird and wonderful ideas that you can then use as settings for a computer game, the basis of a novel, an image for a poster or anything at all really.
Here's one for you.....
"Arnold Schwarzenegger astride a unicorn carrying a mop in the Colosseum of ancient Rome".
Surreal and weird but also unique and memorable!