1. Avoid Image Overload...
 |
| We are now bombarded with more images and information than ever and our brain simply can't process it all |
We are now exposed to more information than ever before through TV, radio, emails, text messages, snap-chats, skype calls, viber etc. There are screens everywhere we look and it is simply impossible for us to process and remember everything we see. But we do remember some things of course.
As a designer, the question is how can you make your designs memorable? The answer is simple...no really it is simple! Complex visuals with multiple images or areas of focus distract the eye from each other and actually prevent people from taking in any message at all. On the flip side, simple images/visuals with a single focal point and a consistent design style can be processed more easily and are therefore more likely to transit their message to the viewer. All the design tips which follow also have simplicity at their core.
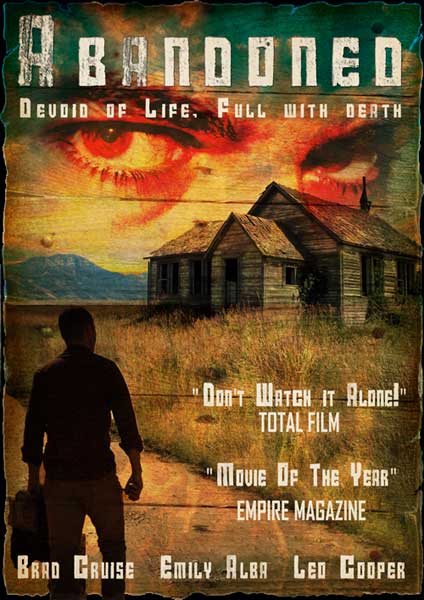
So before you start a design project, identify the key requirements and focus on translating the single most important message. For example in a movie poster make sure the viewer walks away remembering the movie's name, if they remember that they can look it up online to find on when it's out, where it's on etc.
2. Grab Attention...
 |
| Did I Catch You Looking...? |
There are actually 7 different image types that are proven to grab attention, make sure your designs main image contains one of them. The first one is obvious (I've used it above) and that's sexy. The others include Funny, Surreal, Iconic, Shocking, Bright (vividly so) and, the hardest to achieve, Original. Read more about Attention Grabbing Techniques.
3. Get Vector Friendly...
 |
| This image is made up of layers of flat colour tones and vector shapes |
Vector images are another great way to keep an image simple, as you can use them to reduce an image down to it's most basic form and yet (if done correctly) it will still be instantly recognisable by the viewer. In fact, a vector image will be more recognisable and memorable than a photo as they are less common and therefore stand out as being original.
Once mastered, the vector tools in Photoshop or Illustrator are also a really quick way to block out a designs structure and form which can help you visualise the final design more easily. In graphic design projects where an image might be reused in a variety of situations like a advertisement which can appear on anything from the side of a bus to pop up on a mobile website then vector images also have an extra advantage as they can scale up and down without losing quality or pixelating.
4. Forget Colour*
 |
| Black and white images are more powerful due to the contrast |
*Working in just black and white at the start of a project allows you to focus on the composition and layout of the design without the distraction of trying to choose and match colours as you go. Think about any design template you see, they are all in black and white and focused on structure. Here and here for example.
If the composition in a design is poor the viewer will not be drawn in to look at it no matter how nice the colour scheme is. A good composition also allows you to structure the design to ensure the key message is in focus compared to the other elements which may surround it.
5. Have Principles...
 |
| This image uses 2 of the 5 design principles |
Every self respecting designer should be familiar with the principles of design but more important than that every designer should use them! Using at least one of the design principles in every design project will immediately improve the quality of your work. Read more about the principles of design here.