 |
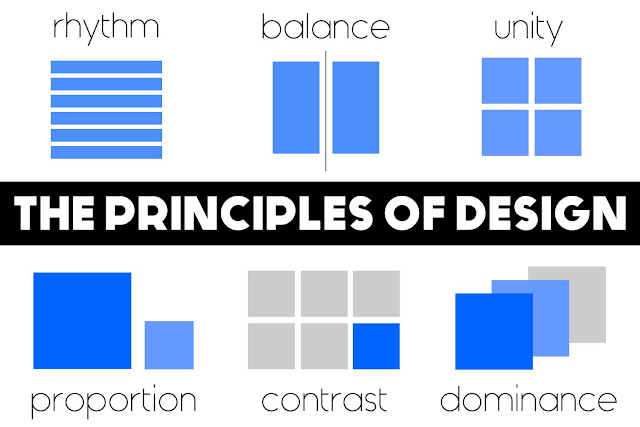
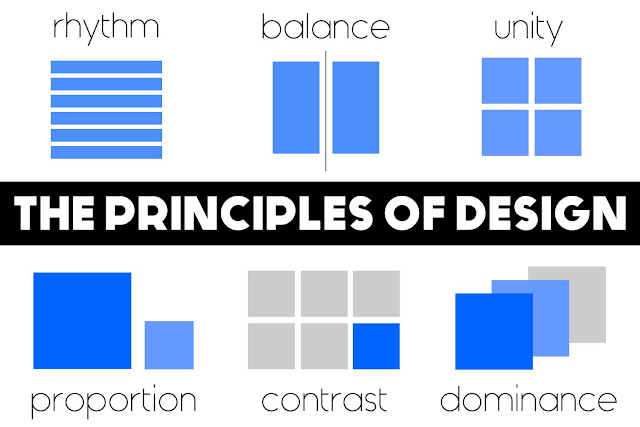
| The Principles of Design |
It is recommended that you read the notes on
Design Elements before reading these notes as some of the terms used here are explained in that section.
There are 6 basic concepts or theories in the area of design, collectively known as the principles of design; they are Balance (Alignment), Rhythm (Repetition), Proportion (Proximity), Dominance (Emphasis) Unity (Harmony) and Contrast. Theses principles are sometimes know by different names hence the brackets.They represent the basic rules of how to arrange a composition and create a successful design. In order words they guide us in the way we arrange the elements of design. Sometimes we look at an image or object and we find it aesthetically pleasing or easy on the eye but we may not quite understand why. The reason is that one or more of the principles of design are at work. These principles can be applied regardless of the
style or genre of the design being created..
Balance:
Balance refers to the arrangements of design elements within a composition, how they relate to each other and the overall composition. Elements can have different visual weights dependent on their size, shape or colour and if positioned poorly they can unbalance a composition. There are two types of balance - symmetrical and asymmetrical.
 |
| Symmetrical balance |
Symmetrical balance is where the weight of a composition is evenly distributed either side of the centre point of the composition, usually horizontally or vertically (although radial symmetry is also possible).
 |
| Asymmetrical balance |
Asymmetrical balance is where the weight of a composition is not equally distributed (but is still visually balanced). This is much harder to judge than symmetrical balance but can be more visually interesting.
Contrast:
Contrast refers to the arrangement of opposite elements in a piece so as to create visual interest, excitement and drama. This can be done in a variety of ways such as through light vs. dark colours, rough vs. smooth textures, large vs. small shapes, etc.
 |
| contrast |
Dominance / Emphasis:
Dominance (also known as emphasis) may seem similar to proportion but is actually more to do with the visual weight of an element. The dominant part of a composition is the one that stands out the most or appears closest to you. There are 3 stages of dominance: dominant, sub-dominant and subordinate.
 |
| dominance in weight and positioning |
Dominant is the primary object/area, the one with the most visual weight, usually appearing in the foreground.
Sub-dominant refers to the secondary object/area, usually found in the middle ground of the composition.
Subordinate objects/areas carry little visual weight and usually appear to recede into the background of the composition.
Rhythm:
Rhythm can create a sense of movement in a composition by repeating or alternating elements (often but not always in a pattern). There are 3 main types of rhythm, each defined by their suggested meaning or the feeling they evoke in the viewer.
 |
| Progressive Rhythm |
Progressive rhythm shows a progression of lines or forms to create a sense of moving forward or up.
 |
| Flowing Rhythm |
Flowing rhythm implies a more natural sense of movement in a composition through the use or wavy lines or fluid forms usually or unequal size and length.
 |
| Regular Rhythm |
Regular rhythm is where the elements used are of the same or similar size, length and weight and are positioned in a pattern (usually but not always).
Scale / Proportion:
Proportion (also known as Proximity) is simply the comparative size of elements (usually shapes) relative to each other or the overall composition. Proportion can be used in a composition to create a sense of distance or demonstrate a size difference. Proportion can also be used to create or unhinge the balance in a composition as their visual size and weight will automatically establish themselves in the composition.
Unity / Harmony:
Unity refers to the relationship or connection between the various parts within a composition and their relationship or connection to the composition as a whole, it is often achieved by utilising a number of the aforementioned principles. Unity can give a sense of entirety or wholeness to the composition or equally break it up and create a sense of variety or disharmony.
 |
| Unity |
An image with good unity will draw the viewer in and focus them around the one area or a few connected areas and generally get the point across very quickly, so are therefore ideal for advertising. Images/compositions without unity can be difficult to read or visually awkward.
 |
Disharmony
|
































No comments:
Post a Comment