|
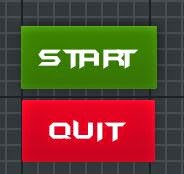
| This image shows a finished Paused screen. |
Step 1:
Before you open Unreal Engine go to http://www.dafont.com/ for download a font suitable for your game. One you download extract the file and installed ttf file. Copy the ttf file and paste in C:\Program Files(Program Files (x86))\Unreal Engine(Epic Games)\4.5(engine version)\Engine\Content\Slate\FontsAfter when you installed font open Unreal Engine. Content Browser is located in folder “Game” create new folder for User interface screens call it “UI”. In UI folder press right mouse bottom and select “User Interface” option then select “Widget Blueprint” in order to save press right click on widget blueprint and select save. Then double click on the widget blueprint to enter to edit menu.
 |
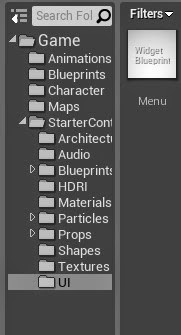
| This image show where you should create folder for User Interface. |
 |
| This image shows where you should create Widget Blueprint. |
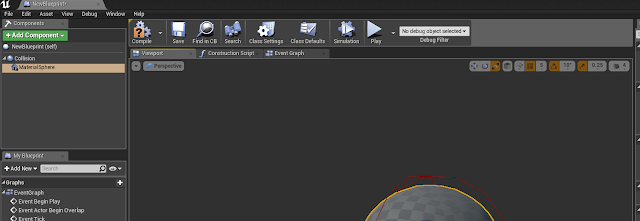
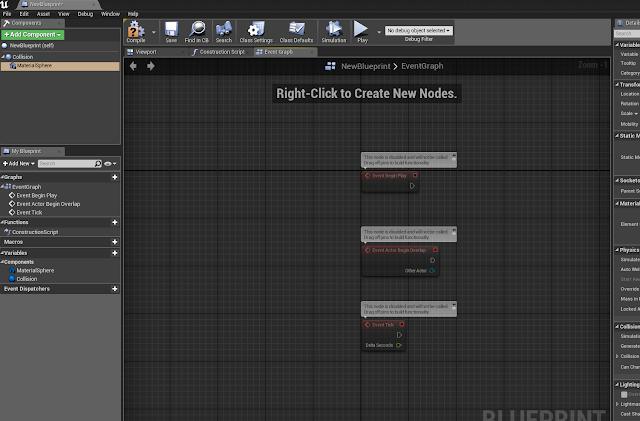
Step 2:
On left top corner of the screen there is a folder called “Palette” expand “Common” select “Text Box” hold and drag on canvas or you can hold and drag on canvas under [Root] but make sure that you put on canvas. |
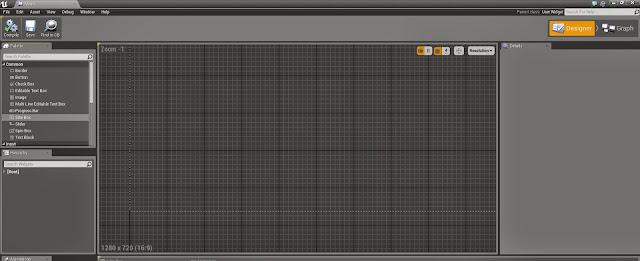
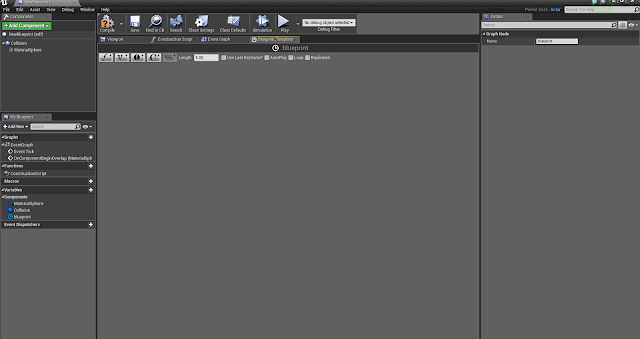
| This image shows Pause Screen editor. |
 |
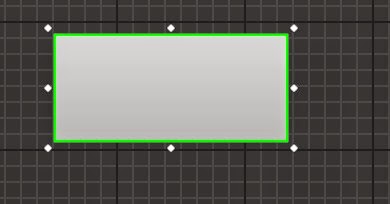
| This image shows canvas for screen. |
Steps 3:
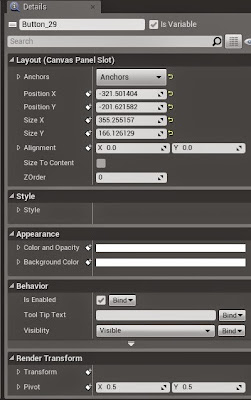
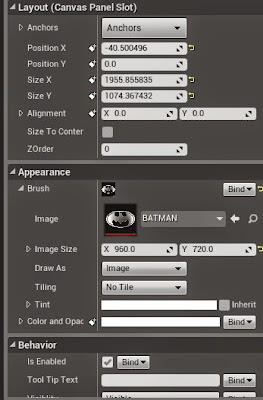
If you select text box then on the top right side of User Interface editor you can see “Details” options. Chose “Layout (Canvas Panel Slot) and press on Anchors and choose the middle. You can mess around and change “Style”, “Appearance” and other options. In “Content” option you can type the heading of your title. |
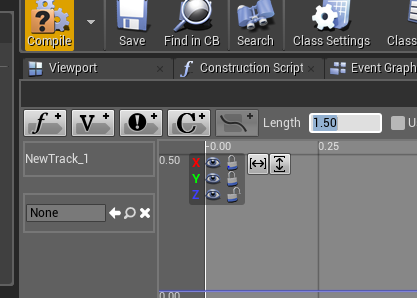
| This image shows options for Pause Screen. |
 |
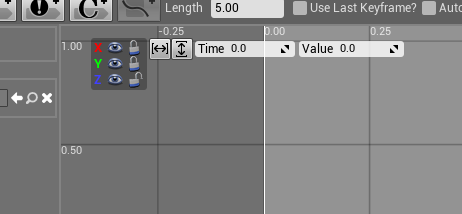
| This image show Text Block applied on canvas. |
 |
| This image shows Text Block operation. |
 |
| This image shows text applied on canvas. |
 |
| This image shows colour options. |
 |
| This image shows costumer font style. This is spot where you should put the font name that you want use. |
Step 4:
You can add image if you want by dragging image box. To select image that you want to use and drag to “UI” folder. When your Pause screen is finished and you are happy of it than press Compile. Save and close the editor. You can find good image on http://www.freeimages.com/ . |
| This image shows an image box applied on canvas. |
 |
| This image shows an image box applied on canvas. |
 |
| This image shows an image that I use for Paused Screen. |
Step 5:
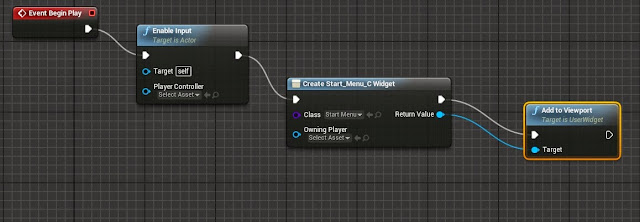
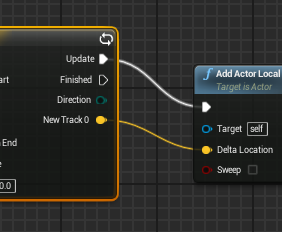
Select “Blueprints” then select “Open Level Blueprint”. Press right click and search for letter “P” to pause game and “X” to un paused game and add other important objects that will be needed for “Pause Screen” to work. Create new variable and select and then in variable type change to Boolean. Then create new Variable but this time change to Float. |
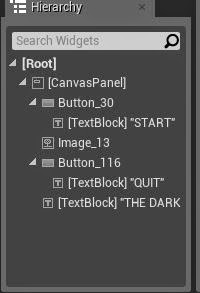
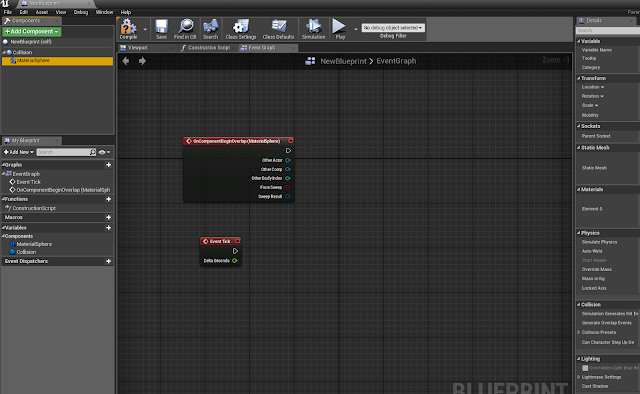
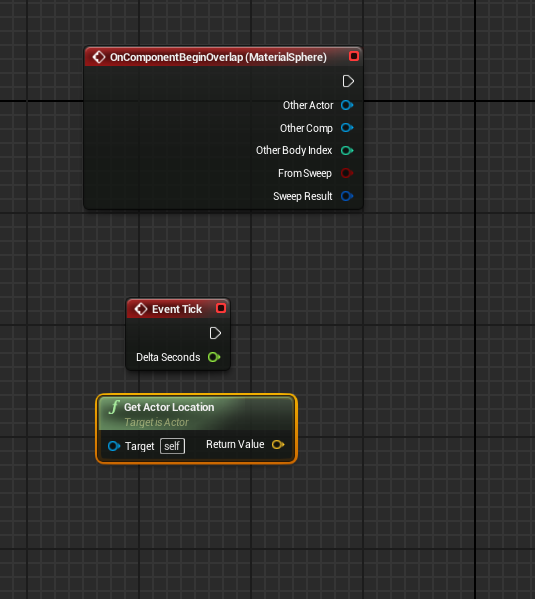
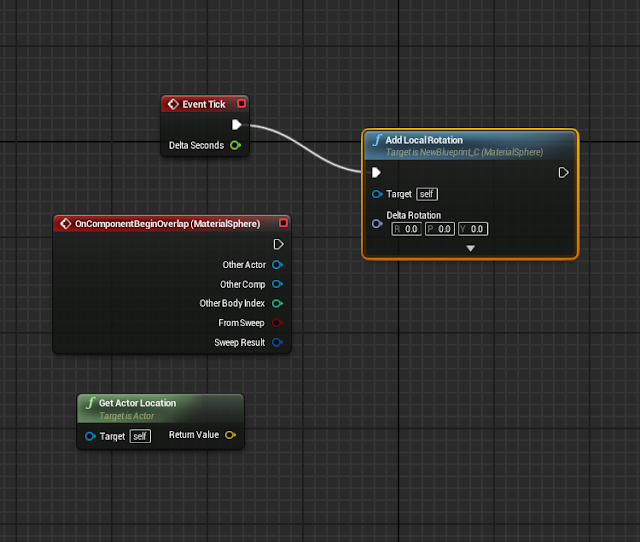
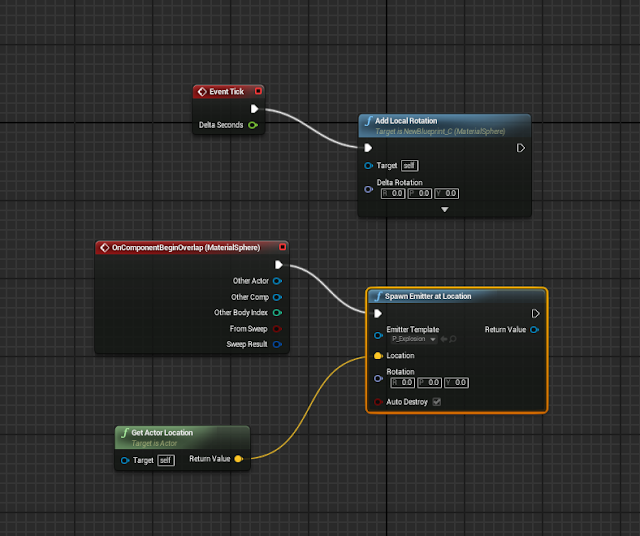
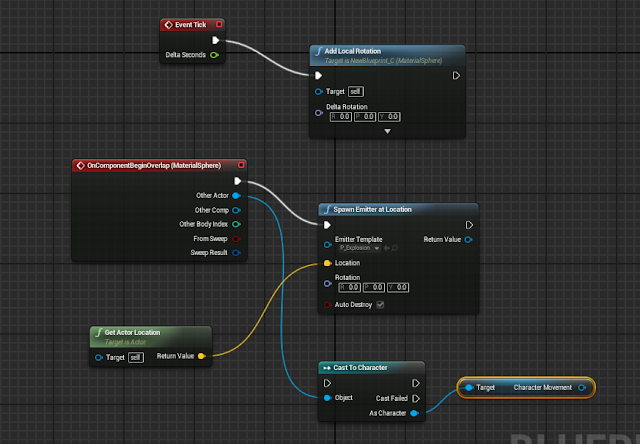
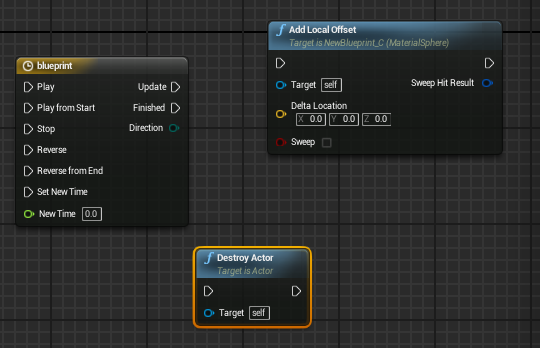
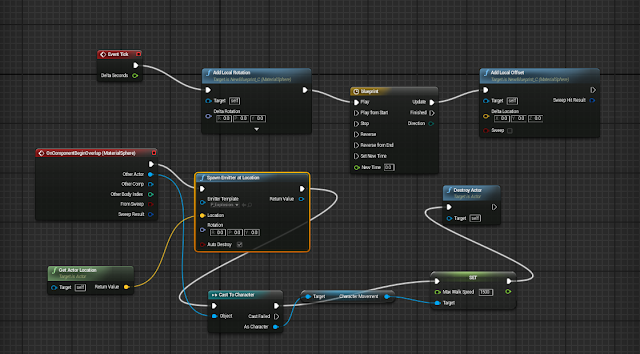
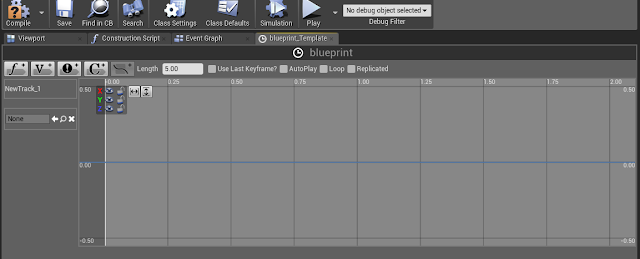
| This image show programmer for Paused screen. |
 |
| This image shows the program for Paused screen. |
Step 6:
If you finish coding press compile and save your Pause screen and you can exit programming. The last thing that is left to test if pause screen is working is to “x” out of programming editor and see if it works. |
| This image shows a finished Game Paused screen. |