|
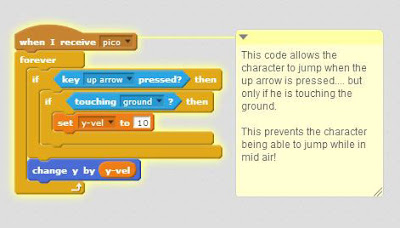
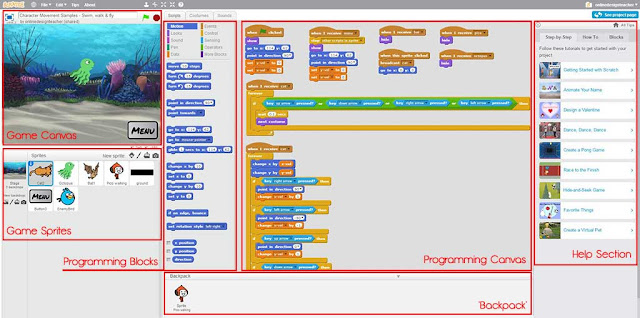
| Level design image from Scott Petty |
1. Be Original
 |
| Game Concepts Should Always Be Original |
One of the best thing about games is that there are no limits to what they can be about, where they can be set, the characters involved or the games' missions or objectives. The only limit is your own creativity, so why on earth would you consider starting your project by copying or mimising an existing game?
Sure you can learn from successful games and sure you can create a game in the genre of existing games but you should always have a unique game concept. New characters, stories, settings and missions are what will attract people to play your game in the first place and with literally no limits on what you can choose there is nothing stopping you from doing that.
The random game idea generator activity is a great way to help you get started. It helped us come up with this gem of a game concept for Colossus Cleaner...
"Arnold Schwarzenegger astride a unicorn carrying a mop in the Colosseum of ancient Rome"It's weird, it's crazy, it's bordering on stupid but ..... it is original.
2. Prepare All Assets First
 |
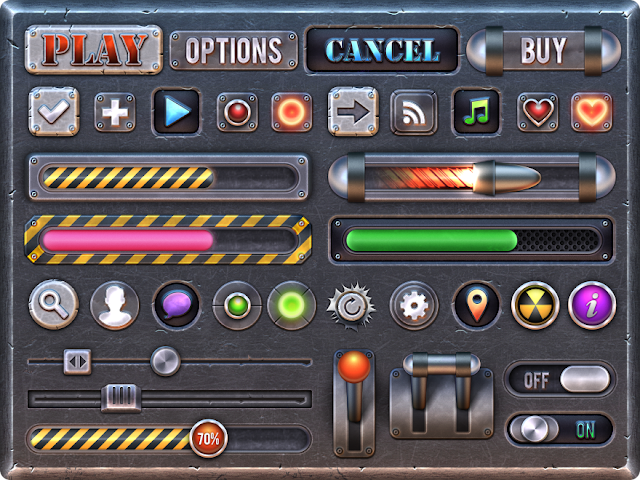
| A selection of game button assets ready to be used in a game |
It is always very tempting to jump straight into the actual level design of the game once you have settled on your idea. However this is one of the worst things you can do as it will lead to you wasting more time than you can imagine as you will have to stop and jump back and in and out of the level design process every time you need an asset whether that be a sound, a texture, a mesh, a font etc.
This will also lead to inconsistency in the overall look and feel of the level as if the assets are not all created together they tend to end up being of a different type, scale or style from each other. This will make the game look unprofessional and even difficult to play/understand as players won't recognise one pick up from the next or understand one symbol from another.
The message is simple, plan ahead and take the time to create or gather all sounds, fonts and images (for UI screens), textures and meshes before you even open the level editor or games engine you are using.
Here are a few good places to get your game assets for free....
- www.blendswap.com (meshes)
- www.turbosquid.com (meshes)
- www.3darchive.net (meshes)
- www.textures.com (textures)
- www.dafont.com (fonts)
- www.soundbible.com (sounds)
- www.soundjay.com (sounds)
- www.opengameart.org (all asset types)
3. Detail in Clusters
 |
| This room looks full of details and objects at first glance but look closer.... |
We all want to create realistic and interesting game worlds but the more meshes and foliage and particle effects and lights etc. that we add the more likely the game is to lag. Also it is actually becoming less realistic!
Even in the real world things tend to cluster; clothes pile up in the corner of your room, letters pile up on the hall stand, coats get draped over the back of the same chair, rubbish gathers at the back door waiting to be put out, one kitchen press seems to hold all the random, unused utensils..... Any of those sound familiar to you?
All the while the circulation paths of our home remain clear and uncluttered no matter how untidy we are. When I say circulation paths I am referring to hallways and corridors but also common directional paths such as from the living room door to the couch or from the bedroom door to the bed.This information can be used in your level design to make it more realistic but also faster and more efficient. Basically, you should not try to detail the entire level but rather create small areas of high detail which then become focus points for the character as they move through the empty (in comparison) circulation paths.
Tip: In outdoor scenes use tall building, trees or other landmarks as focal points for the player to move towards and look at during otherwise empty grasslands or open areas.
4. Create Reusable Elements
 |
| The seats in this dilapidated and derelict building are made up of the same parts but have been use differently |
This might seem simple and obvious but if you were planning ahead you would have made the parts of the seat as separate meshes to allow you to do this easily put it together in different ways. On the other hand if your weren't thinking ahead and if you just made the entire seat as a single mesh you would then need to go back and make another mesh for the broken seat and another for the one missing one cushion and another for the one with a missing leg and another, and another....
It's not just meshes that can be reused either. Clever programming can save you a lot of time too. How you do this will vary depending on which game engine you use so lets just use a generic example to explain the point. Let's say you are creating a game where you collects coins, a la Mario. Rather than creating 100 separate coins but each with the same programming code you would instead create a coin 'actor' with built in programming code that can then be added and duplicated within the level editor.
This is an obvious example of course but when you break down your game objectives and requirements you will find that the same actions or events are required for multiple different objects or characters. So why would you create more work for yourself? Plan out your game logic to identify these repeat events and then create a single reusable 'actor' for that event.
5. Don't Neglect The Audio
 |
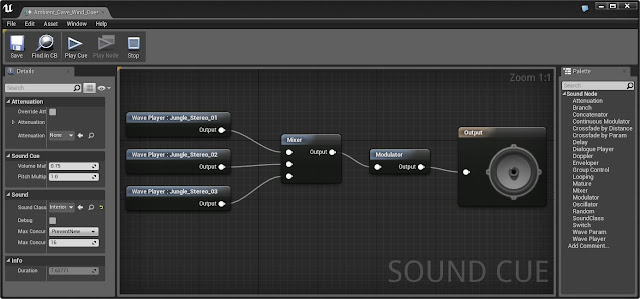
| Screenshot from the sound cue editor in Unreal Engine 4 |
- Background music
- Characters voices
- Character sound effects (eg. footsteps)
- Weapon sound effects
- Ambient sounds
- User Interface (U.I.) button click sounds
- U.I. background music
- Voice overs/ narration
- Objects/ Pick-ups sound effects
It is very easy to start to create a game without a clear concept of what the game audio will be but by considering game audio at the very beginning of the game’s concept you can then design the other level features to match it and create an overall consistency to the game's atmosphere as opposed to just quickly downloading and importing stock sounds at the end of the project.
With the emergence of Virtual Reality headsets and VR gaming the importance of game audio is becoming more important than ever. The right sounds, in the right place, at the right time will be vital to ensure a fully immersive VR experience for the gamer.
With the emergence of Virtual Reality headsets and VR gaming the importance of game audio is becoming more important than ever. The right sounds, in the right place, at the right time will be vital to ensure a fully immersive VR experience for the gamer.