This is the fourth section of five on how to design and create a 2d game. Before reading this article you should ideally have read the 2D Game Concept, 2D Game Structure and 2D Game Graphics & Audio sections.
2D Game Programming
Programmers work at the heart of the game development process. They design and write the computer code that runs and controls the game, incorporating and adapting any ready-made code libraries and writing custom code as needed. They test the code and fix bugs, and they also develop customised tools for use by other members of the development team. Different platforms (games consoles, PCs, handhelds, mobiles, etc.) have particular programming requirements and there are also various specialisms within programming, such as physics programming, AI (artificial intelligence), 3D engine development, interface and control systems.As mentioned in the earlier sections we are recommending you use Scratch to create your first 2D game. So in this section we will focus on the Scratch programming method and show you how to create your 2D game using their programming 'blocks'.
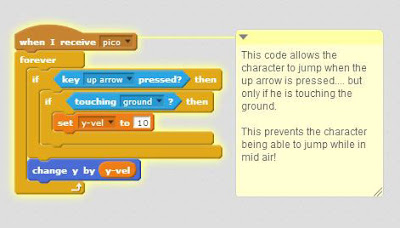
These drag and drop programming 'blocks' are colour keyed and split into easy to understand sections.
 |
| The colour coded sections make the programming easier |
The scratch website can host your games and embed them into a website so that people can play them online, share them on Facebook or download them to be played on their own computers. Below is a selection of scratch resources, which I have either created or selected for you, including scratch programming demos, game templates and sample games.
You can use these resources to start creating your own games and/or animations. You do not need a scratch user account to play theses games and demos but you will need to create a scratch account to start making and remixing games, but don't worry, it's all free. Be sure to follow the onlinedesignteacher Scratch channel to be sure to get our latest releases.
5 Great Scratch Games To Inspire You ...
Sometimes we need a little inspiration to get our creative juices flowing so here are 5 great little 2D games, made using Scratch, to inspire you to get started.
2D Game Templates To Practice On ...
Even with our game graphics and audio already made in the previous section you should not jump straight into programming your own game without doing a little practice first. These are game templates which you can 'remix' into your own versions of them. This is a great way to get started with 2D game creation and programming and there is already a structure in place to help you. In order to understand the very basics which will allow you to do this then watch this short video.
- Pong Game Template - the first game ever ready for you to re-invent it.
- Top Down Game Template - the top down view is a clasic 2D game view, what can you create with it.
- Shooter Game Template - shooter games were huge in the early years of gaming, have a go yourself and see why.
- FPS Game Template - another shooter game template! just to give you some variety and options to play around with and practice on.
- Sniper Game Template - this game template features a XY scrolling sniper view which you can edit and expand into a full 2D game.
- Side Scrolling Platformer Template - side scrolling platformers like Mario and Sonic are game that we are all fmailiar with and now you can make your own using this template.
- Catch/ Collect Game Template - ideal for a simple mobile style game, this template uses the Scratch 'cloning' feature to create multiple objects from the same game sprite.
- Paint Programme Template - while not exactly a game template this paint program showcases more of the features of Scratch that you can utilise in your own 2D game.
Getting Started With Scratch...
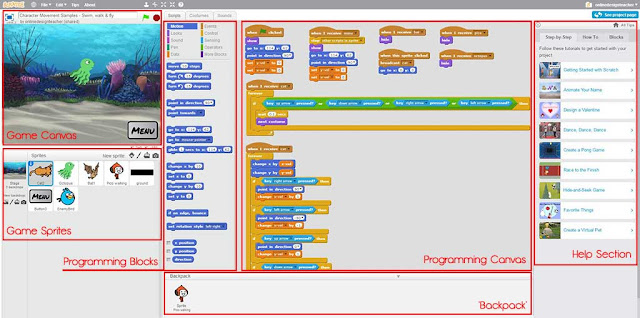
 |
| The different sections of the Scratch User Interface are designed to give you the full range of tools to create your 2D game |
The 2D game resources below are a must to help you get started with your own 2D games after you have practiced on the 2D game templates above.
- 10 short and easy to follow Scratch Videos - These short and easy to follow video tutorial are from the official Scratch team.
- Character Movement Templates - Shows you how to program your game character to walk, swim or fly.
- Cartoon Style Character Flying - Fly with a jet-pack! This template shows Elroy Jetson flying around space but you can use the same programming code on your own 2D game character.
2D Game Features To Use In Your Own Game...
These features are all very basic with simple place-holder graphics so just focus on the programming code and notes and take the bits you need for your own 2D games. You can copy programming code blocks or game sprites using the 'backpack' feature at the bottom of the game editor interface.
- Game Timer - especially useful for racing games but can also be used to time your 2D game player when completing tasks or levels as well as for ranking players in the leader-board.
- Ammo Counter - a must for any shooter or FPS game in which ammo is a key variable but can also be used in adventure or platformer games too.
- Shooting & Scoring - these usually go hand in hand in 2D games so we decided to put them together in this demo which you can use to create your own 2D game scoring and/or shooting features.
- Player Health Bar - a players health is a key variable in fighter games but health or lives are also an industry standard in most 2D games.
- 2D Game User Interface - this template includes a score counter, ammo counter, timer and sniper sight and is ideal for shooter games but can be tweaked to suit any type of 2D game.
- Game Menu - before we begin any 2D game we first pass through the game menu so we have provided you with a ready made menu to get you started.