Once you have settled on all the details of your 2D game idea you should next look to map out how the game will work. This will include listing the game objectives, identifying game controls, game menus and options, user interface layout, number of level, level maps, enemy A.I. and more.
All of these things must be clearly identified in order to be aware of the graphics you will require, the variety of sound effects you will want and the programming elements that will be needed in the next stages.
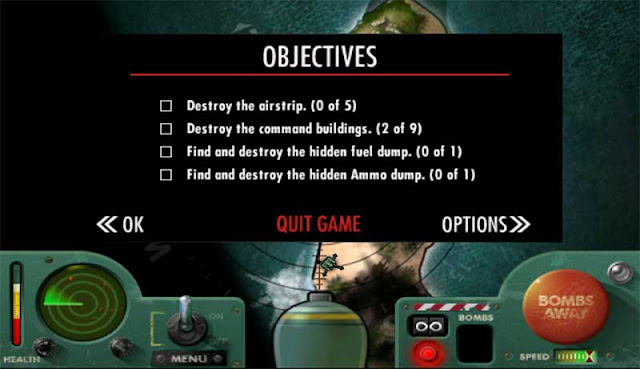
First clearly and definitively write down the main objective of the game - you may already have done this using the worksheets in the previous section - and then outline how the player can achieve these objectives.
For example if the aim of the game is to collect coins, a la Sonic, then you also need to map out the location of these coins, the amount of coins, the number of coin types or costumes (for graphics), will there be a coin counting system, where will the counter be displayed, will that require a graphic, will there be a sound effect...? There are lots of questions to be answered so I recommend the use of quick annotated sketches to help make this process easier and faster.
The game menu will be the first point of contact for your players, it is important to provide them with all the information they need about the game in order to begin playing. This should involve creating a section in the menu where the game controls are explained. A section explaining the game story/plot is also recommended to help the player relate to the character they are playing as. A page in which the game options can be altered is also advisable to allow for things such as editing difficulty level, turning sound on/off or choosing a character to play as.
From a design point of view you should also identify the menu graphics and sound effects you will need. For example will you need a different background image for each menu section? How many buttons will you need? Will they have mouse over effects or sound effects? How will the game name/title be displayed?
From a programming point of view any editable options your menu allows for will have to be programmed into the game, this may involve the creation of extra variables or a different programming approach so they need to be decided upon at the outset as they may be very difficult, time consuming or even impossible to add into the game at a later stage.
For now you only need to sketch out possible layouts/designs for your game menu. The creation of and programming of it will be covered in the next sections.
After the game menu the next point of contact for the player is the game itself. At all points during the game the G.U.I. (Graphic User Interface) should be visible to allow the player to view important information associated with their status in the game. You must decide what this information should be and how it will be represented. For example the players health could be represented numerically, as a value between 0 and 100, or graphically ,through a health bar where red and green represent health or damage amounts. Below is a mock up of a possible user interface layout alongside a list of information which could be displayed on a User Interface...
The two examples below are from http://www.flickr.com/photos/dexteryy

Sample Level Map Version 1.0

Sample Level Map Version 2.0
All of these things must be clearly identified in order to be aware of the graphics you will require, the variety of sound effects you will want and the programming elements that will be needed in the next stages.
Main Game Objective:
 |
| You need to settle on the game's objectives as they are the driving force for the player in the game |
First clearly and definitively write down the main objective of the game - you may already have done this using the worksheets in the previous section - and then outline how the player can achieve these objectives.
For example if the aim of the game is to collect coins, a la Sonic, then you also need to map out the location of these coins, the amount of coins, the number of coin types or costumes (for graphics), will there be a coin counting system, where will the counter be displayed, will that require a graphic, will there be a sound effect...? There are lots of questions to be answered so I recommend the use of quick annotated sketches to help make this process easier and faster.
Game Structure:
With the main objective of the game now fully explained and planned you can begin mapping out the structure of the game (how it will progress). The list below outlines a possible game structure....
- Intro Scene ↓
- Game Menu ↓
- User Interface Layout - Health, Score, Timer, Inventory etc. ↓
- Level 1 ↓
- Level 1 Boss Battle ↓
- Cut Scene ↓
- Level 2 ↓
- Level 2 Boss Battle ↓
- End Scene ↓
- Game Credits
Note: Within your game structure certain sections will require more detail, planning and/or mapping out.
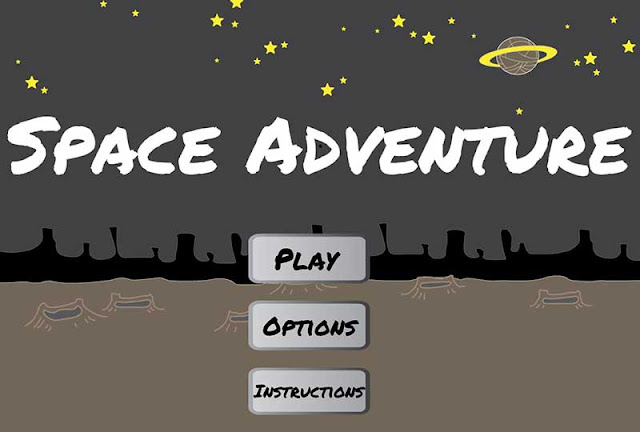
Game Menu:
 |
| A sample 2D game menu screen |
The game menu will be the first point of contact for your players, it is important to provide them with all the information they need about the game in order to begin playing. This should involve creating a section in the menu where the game controls are explained. A section explaining the game story/plot is also recommended to help the player relate to the character they are playing as. A page in which the game options can be altered is also advisable to allow for things such as editing difficulty level, turning sound on/off or choosing a character to play as.
From a design point of view you should also identify the menu graphics and sound effects you will need. For example will you need a different background image for each menu section? How many buttons will you need? Will they have mouse over effects or sound effects? How will the game name/title be displayed?
From a programming point of view any editable options your menu allows for will have to be programmed into the game, this may involve the creation of extra variables or a different programming approach so they need to be decided upon at the outset as they may be very difficult, time consuming or even impossible to add into the game at a later stage.
For now you only need to sketch out possible layouts/designs for your game menu. The creation of and programming of it will be covered in the next sections.
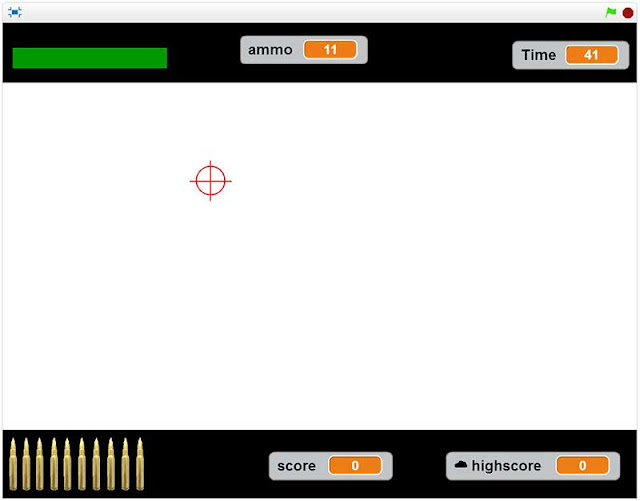
User Interface:
 |
| A sample 2D game interface for a shooter game |
After the game menu the next point of contact for the player is the game itself. At all points during the game the G.U.I. (Graphic User Interface) should be visible to allow the player to view important information associated with their status in the game. You must decide what this information should be and how it will be represented. For example the players health could be represented numerically, as a value between 0 and 100, or graphically ,through a health bar where red and green represent health or damage amounts. Below is a mock up of a possible user interface layout alongside a list of information which could be displayed on a User Interface...
- Player Lives
- Enemy Lives
- Health
- Score
- Collected Items
- High-score
- Time
- Ammunition
- Selected Weapon
- Inventory Items/Pack
- Position/Map
Level Map:
Once created the level map is a very useful document to have at your side throughout the rest of the 2D game design process. Your level map should be a detailed outline of your level including the 'landscape' of the level in terms of platforms, terrain or basically whatever the player is standing on or flying through. The position of enemies and obstacles and hazards should also be outlined on the level map to see potential impossible areas or to ensure there are no areas too hard/easy/boring. It should be possible to view the potential route the player will need to take or the actions the player will need to complete. It may be necessary to create 2 or 3 versions of your level map until you are happy that what you have created is interesting, appropriate and achievable.The two examples below are from http://www.flickr.com/photos/dexteryy