 |
| The classic game Pong is a great place to start your game design adventure |
If you have an interest in gaming and would like to start making your own games then this little tutorial is an ideal place to start. I'll guide you step by step through the process of creating your very first game. And what better game to start with than the very first game ever made - Pong!
For this tutorial we will be using a free, online software called Scratch which is a great place to start creating games. Normally before we started out creating a 2d game I would direct you to our 5 part series on how to create a 2d game but this game is so simple that that process isn't really needed. So let's get started.
Step 1: Create an account
Go to scratch.mit.edu and create an account. It's free, easy and they don't use your email to send you junk.
Step 2: Enter The Editor
Once logged in, just click on the create link in the main menu. This automatically creates a blank project for you. That will bring you into the scratch editor. Here is a short PDF introduction to scratch. You can also watch this short video to get an idea of the scratch basics.
Step 3: Creating The Sprites
First off, lets delete the scratch cat, which is there by default as we won't be needing it for our game. To do this select the delete tool, which has a scissors icon, in the top toolbar and then click on the cat.
Now we have a clean slate from which to start our game. The first thing we will do is create the "sprites" that we will need for the game - these are a ball and two paddles. To create a new sprite ourselves we click on the paint brush icon in the new sprite section, as shown in the image below.
Now, in the sprite editor area on the right of the screen, you should switch to vector mode as it allows you to create vector graphics which are of a higher quality than bitmap graphics. Simply use the ellipse shape tool (highlighted in the image below) to make a ball shape and then click new sprite again and repeat the process, using the rectangular shape tool to make the paddles.
You should now have 3 separate sprites in your sprites area. You can click on the "i" icon on the corner of each sprite to name them appropriately.
Step 4: Adding The Variables
In programming terms a variable is quite simply something that can/will change and because of this needs to be treated differently from other values which remain constant. In order for us to create our Pong game we need at least 2 variables, one for the player score and one for the computers score.
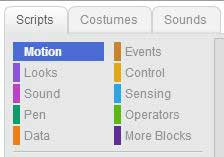
To create a variable simply go to the Data section in the scripts options and click on create a variable. Choose the "for all sprites" option and call one variable "Player Score" and the other "Computer Score" or something similar. This will create the variables and give you extra programming blocks to work with, as shown below. We will be using these blocks in the next section.
Step 5: Programming The Sprites
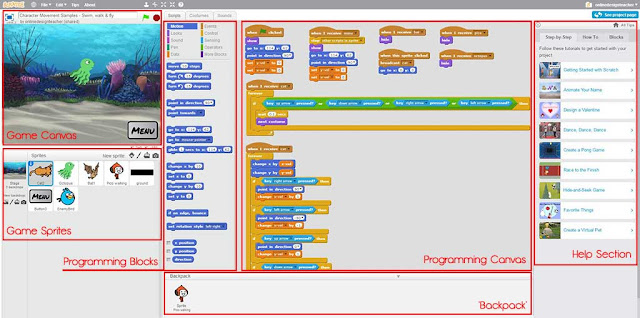
In Scratch programming is done by dragging and dropping "blocks" of code from the various scripts section into the scripting window on the right of the screen. Below, I will illustrate the programming code required for each of our 3 sprites.
The Ball....
 |
| Click on the image to enlarge |
The Player's Paddle...
 |
| Click on the image to enlarge |
The Computer's Paddle...
 |
| Click on the image to enlarge |
Step 6: Adding & Programming Sounds
In scratch there are a library of sounds available for you to use but you can also upload your own if you can't find one in the library that you like. For our game we are simply going to add the "pop" sound for when the ball hits a paddle and the "zoop" sound for when the ball hits either end resulting in a score. Simply select the ball sprite and in the Sounds tab click on the speaker icon to select a sound from the library.
To programme the sounds to activate at the right time simply change your ball sprite programming code as shown below.
 |
| Click on the image to enlarge |
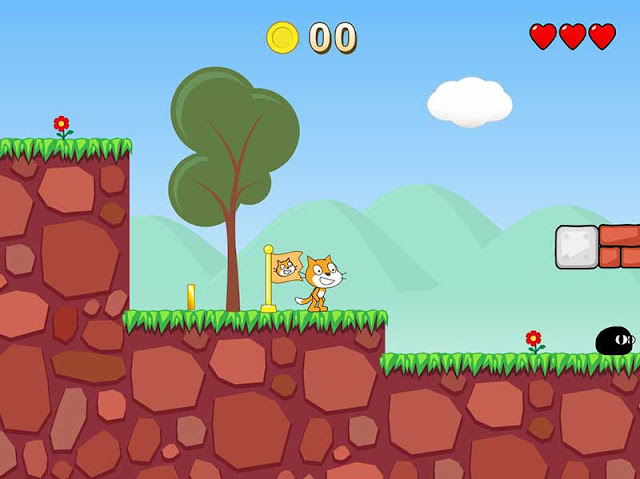
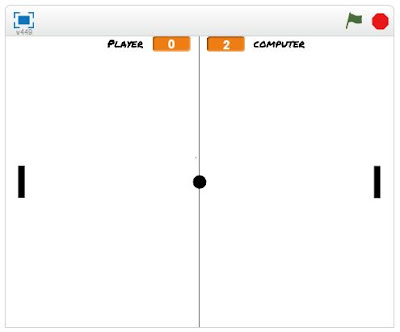
And that completes the basic set up for your game. If you would like you can also add win or lose screens to you game as shown in the sample below. To see how to do that just click here.