 |
| This the pick up that we will be making. |
Step 1: Creating a New Blueprint
The first thing that we need to do is create a new blueprint, to do this in the content browser, open the blueprints folder then right click on an empty space and select blue print from the pop up menu.
 |
| This picture shows where I have a pick up. |
This tutorial is being made in UE4s latest version.
When you select Blueprint, this window will pop up. from here we want to select actor.
 |
| From this we select actor. |
Step 2: Creating the Collision
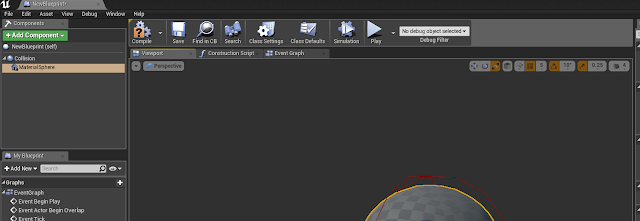
Now that we have our actor created double click on the thumbnail, this will open the editor for that blueprint. |
| This is the blue print editor for the blueprint we created. |
In here we need to add a collision, so in the top right, it will say '+Add Component'. Click this and select sphere collision, if you are using an older version of UE4 you can select a sphere. I named mine collision once brought in.
 |
| This is the sphere collision. |
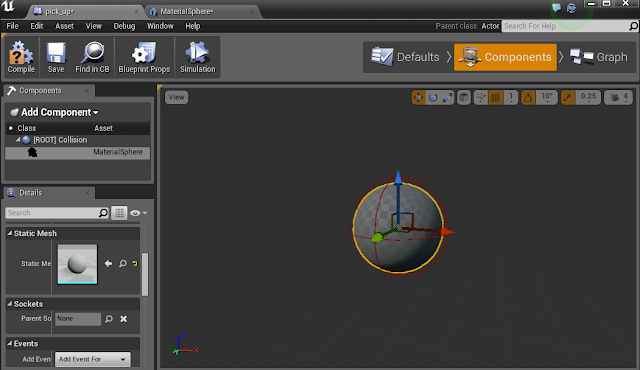
Now that we have this created, we need to add a static mesh, to do this we need to be able to see both the blue print editor and the props folder in the starter content. Im going to select the material sphere and drag it into the blueprint editor and drop it in the grey space under the add component section.
 |
| This is the material sphere in the blueprint editor. |
As we can see from the above picture the sphere has swallowed our collision. So im going to use the scale widget to scale my material sphere down. To do this, select the ball, press the space key twice, the widget you are looking for looks like this,
 |
| Scale Widget |
What Im going to do to scale the ball so it doesnt become an egg, select one of the arrows, click and drag one step, once you use the widget you will see what I mean. Start with the green arrow and work around, scaling down one at a time until the collision resurfaces over the sphere.
 |
| The scaled down version. |
 |
| I have the options changed on the left of the screen. |
From the picture below select the event graph option so that we can start our blueprints coding.
 |
| Event graph is the third tab above the sphere. |
Step 3: Blueprints for rotation
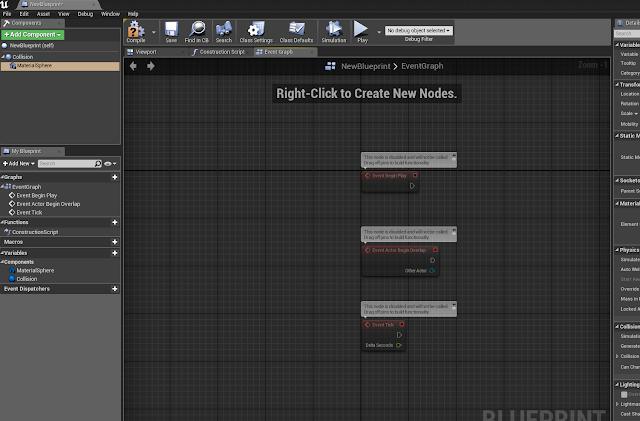
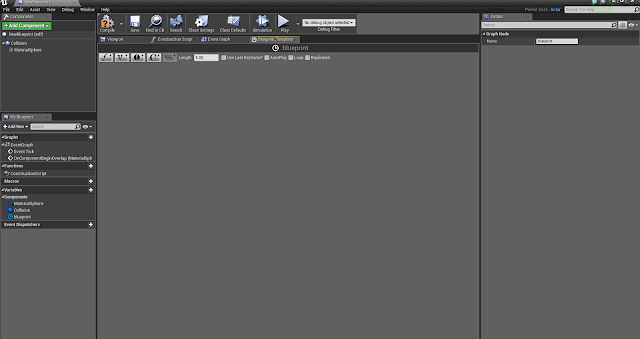
When your in the event graph this is how it should look. |
| Older versions will have different organised details panels. |
 |
| Ive just deleted all of the coding to start fresh. |
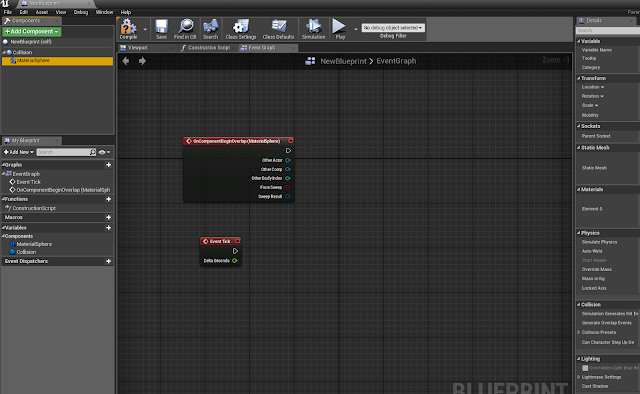
The next thing that we do is right click on the grid, and search for event tick once this has been added, select the material sphere in the top right hand panel, then right click, open add event section, then select the collision drop down option, and from there select begin overlap.
 |
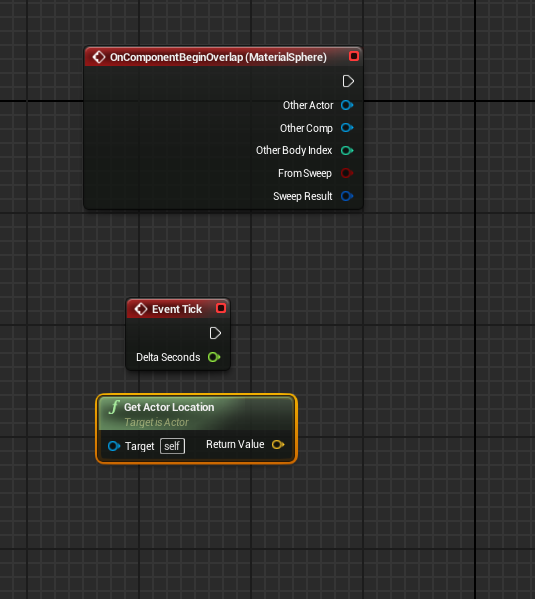
| The beginnings of the coding. |
 |
| This is the added get actor location code. |
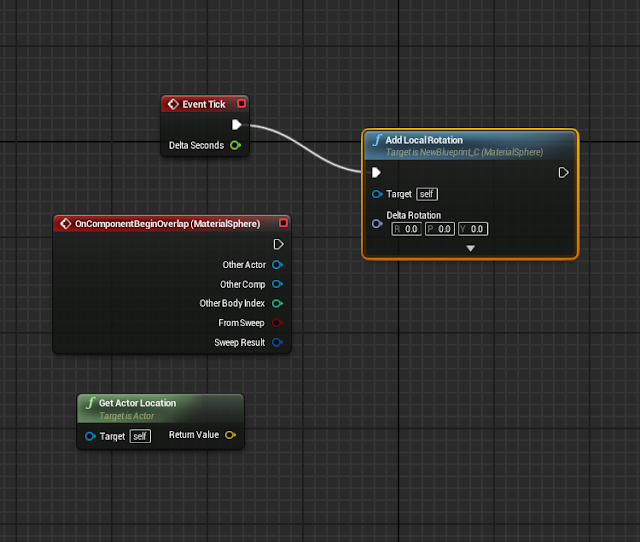
We are going to start making the pick up rotate, the first thing I did was move the event tick above the begin overlap. From the white arrow, drag out and when you release you have the option to search, look for 'local rotation'. The newer version will give you the option to apply the rotation to either the material sphere or the collision, we want to select the material sphere version. In the older versions of the programme you don't need to worry about what to select.
 |
| Once we have selected the node to add it is then connected. |
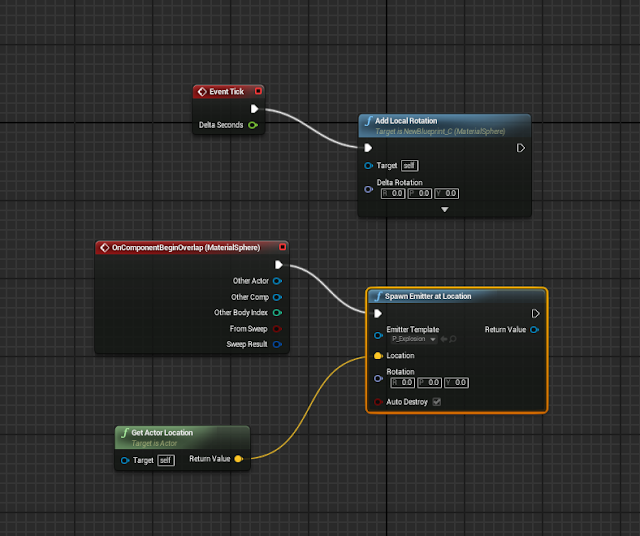
The next thing that we will add is an emitter, for this I dragged from the white arrow on the begin overlap node, in the search bar I typed 'emitter', from the options you want to select spawn emitter at location.
In the newly added node, under the emitter template drop down, select the explosion option.
 |
| Then we connect the green node into the location. |
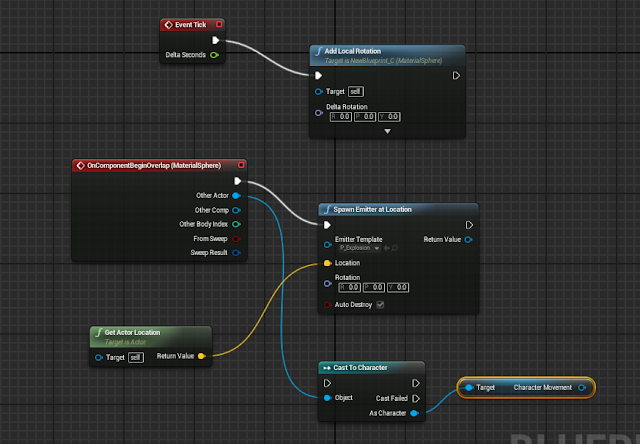
Then from the cast character node drag out the blue circle and search for character movement, you need to scroll down to the bottom of the results in order to find the 'Variables' section, there will only be one option here and that is the one that we want.
 |
| We are nearing the completion of our coding. |
This time we will add three pieces of coding that will complete the coding that we need to gather in order to create the floating pick up, for now will we just grab it all and put it into the grid..
First thing to do is right click, from the pop up scroll down to the bottom and select the timeline option, name this blueprint.
The second piece is right click, followed by a search for 'local offset' add this beside the timeline.
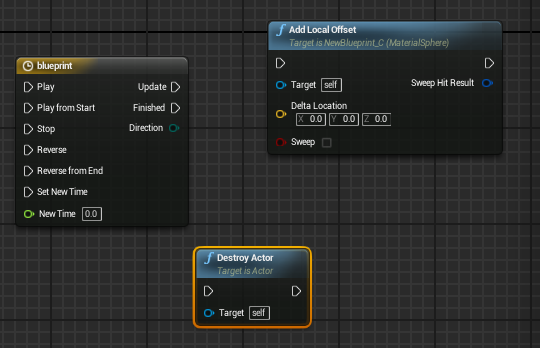
The last piece we are going to add in this section is a destroy actor node, right click search destroy actor and add this into the grid.
 |
| We will connect this in the next step. |
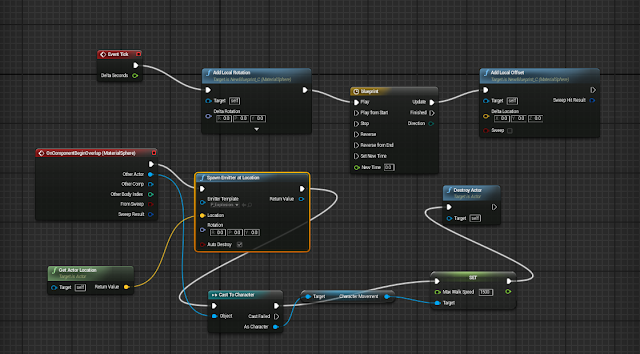
The last piece of coding that needs to be added is a 'set max walk speed' node. Drag out from the character movement reference, right click and search walk speed, you may need to turn off the context sensitive option in order to find it, select the node that says 'set max walk speed'. Once you have added this piece of code, change the value to 1500, then connect all of the coding up as you see below.
 |
| This is the coding complete for now. The walk speed value is now 1500. |
Step 4: Creating the up/ down motion on our pick up
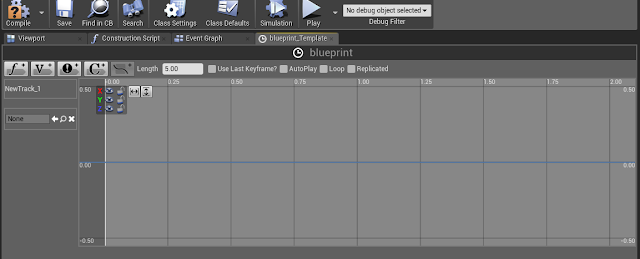
To add this select the timeline node in the blueprint and double click, this is the window that you will see, when this opens select the V option to add a vector track.
 |
| The Vector track is how we will create the bop effect. |
This image below shows how our window will look once we have applied the vector track.
 |
| Added Vector Track. |
Step 5: Adding Key Frames to a Vector Track
We are going to be adding our key frames on the Z axis, because we want our ball to go up and down in the air.
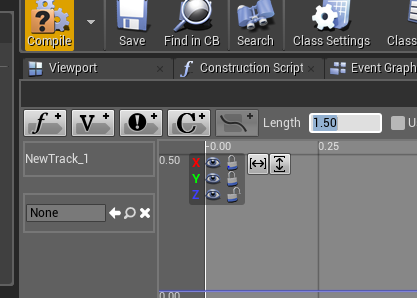
To do this we need to click the lock symbol beside the green, and red boxes in the top corner of our vector track, this will only leave the Z axis available to work on.
 |
| The x, y axis is locked and have the length set 1.50. |
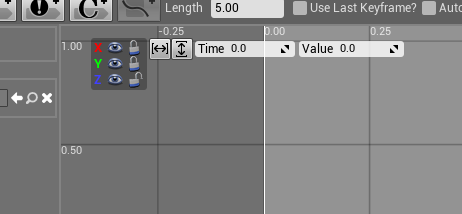
To add a key frame we go to the start of the animation on the blue line, where it says 0.00 hold down the shift key and left click in order to add a keyframe.
This will bring up some options seen below.
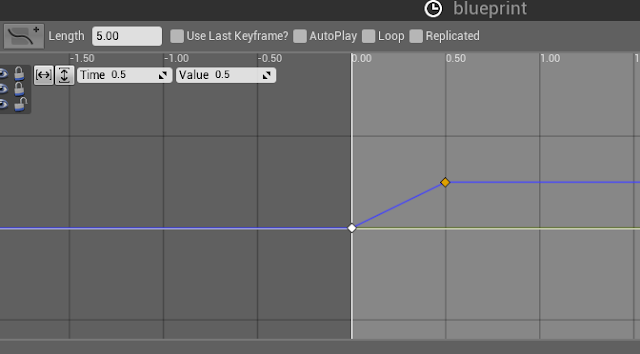
Next we make sure to have the Z axis only unlocked, and we do another key frame, this time at the 0.50 point. the values this time are .5 and .5.
 |
| Set both values to 0.00. |
 |
| Second key frame added. |
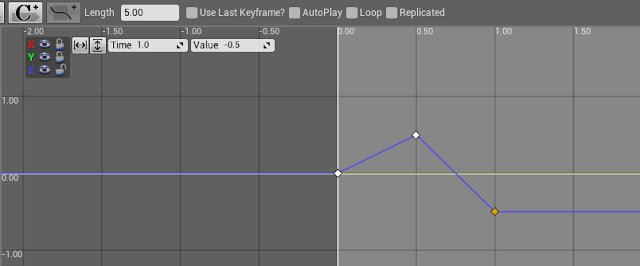
The next key frame will be added at the 1.00 mark. The values this time will be 1.00 and then -0.05.
 |
| Third key frame creating motion. |
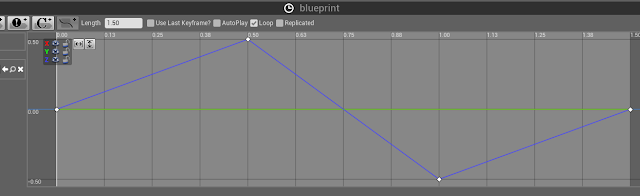
The final key frame will be added at the 1.50 mark, the values this time are 1.50 followed by 0.00. We are also going to need to tick the loop option. Dont forget to compile and save.
 |
| Here we also change the length to 1.50. |
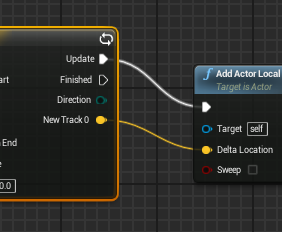
Now we can go back to the graph, we now have an extra option on our timeline node and this needs to be connected.
 |
| Connect the yellow into the yellow and compile/ save. |
Now that everything is connected and complied we can play and try it out. The orb will bounce up and down whilst rotating and will allow our character to increase their speed by hitting it.
Step 6: Adding a material to the pick up
To add a material to the sphere we open the sphere in the blueprints folder.
 |
| The sphere is selected in the blueprints editor. |
 |
| This is the editor for the sphere. |
 |
| This is the texture I chose for my pick up. |



































