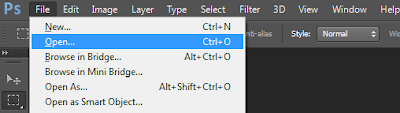
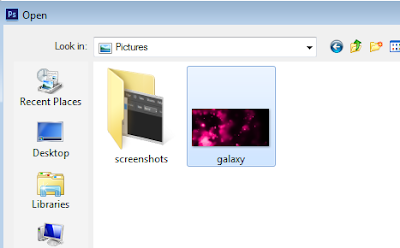
In Photoshop pen up an image you want to be inside the text
 |
| Open file in Photoshop |
 |
| Select image |
Step 2.
Create a text layer and add some text to it. In this example, I have typed the word 'Space'.
Step 3.
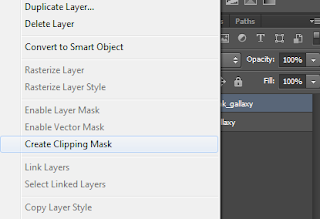
Right click on your image layer, in my case it is 'pink_gallaxy', and select the 'create clipping mask' option from the list that appears.
 |
| Create clipping mask |
Step 4.
Add a background colour (if you want) and that's it, simple as that. |
| Completed text effect with image inside it |
Tip: you can left click inside the text and drag the image around to set it up the way you want.