|
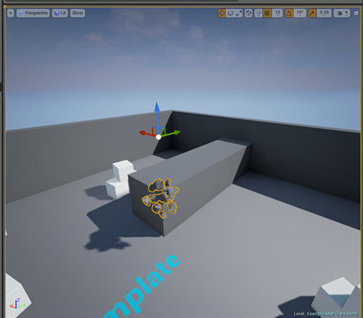
| Finished Product |
What is a Destructible Mesh?
A Destructible Mesh is a static mesh that can break when it comes into contact with an object.Step 1. Finding a Prop
Within your game map open up “Starter Content” then double left click into “Props”. Double click any object in this category. In my case I chose the sphere.
 |
| Starter Content |
 |
| Props |
Step 2. Adding a collision
In the opened window choose the “collision” tab above the “Save” tab. Once clicked choose “Add 26DOP Simplified collision”. Now save and close the window.
 |
| Collision |
Step 3. Creating the destructible mesh
Right click on the mesh you just edited and choose “Create Destructible Mesh”. Once created a window should open up as shown.
 |
| Creating the Destructible Mesh |
 |
| Fracturing Mesh |
Step 4. Fracturing the mesh
Click “Fracture Mesh”. Once clicked you should see your mesh broken up.
 |
| Fractured Mesh |
Step 5. Making the mesh destructable
Go to "Destructible Mesh" > "Default Destructible" > "Damage Parameters" and change “Impact Damage” to 1.0 and “Default Impact Depth” to 1. Keep the “Cell count” default at 25. Once done Save and close window.
 |
| Details |
Step 6. Physics
Drag out the new mesh to a suitable area of the map. On the right hand column go down to “Physics” and turn on “Simulate Physics”. In the “Collision Column” below make sure “simulation generate” is ticked/turned on and “Generate Overlap” is un-ticked/turned off.

Physics
 |
| Physics |
 |
| Physics details |
Step 7. Simulate
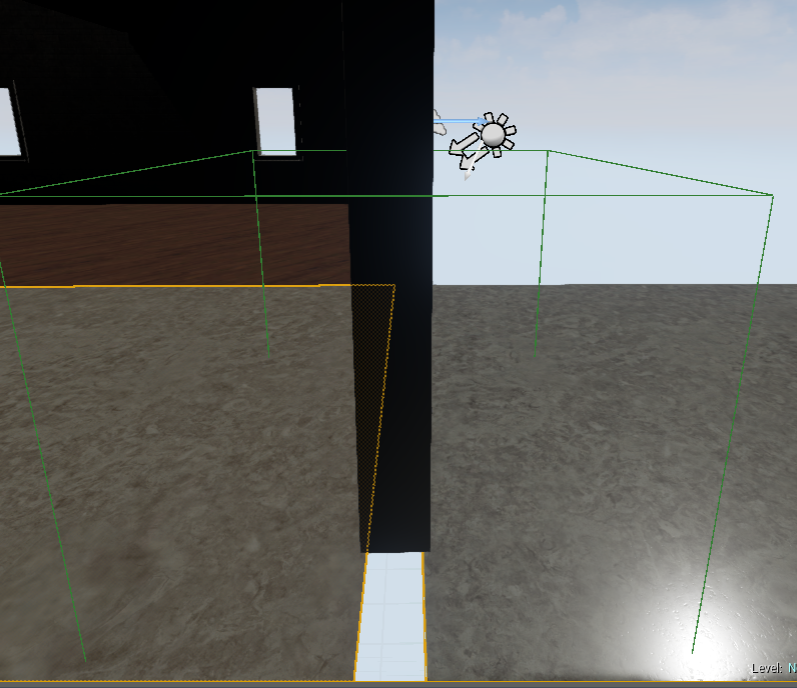
When done, make sure you have a clear view of you object. Once you are happy bring down the arrow beside “Play” and click “Simulate”.
 |
| Simulate |