|
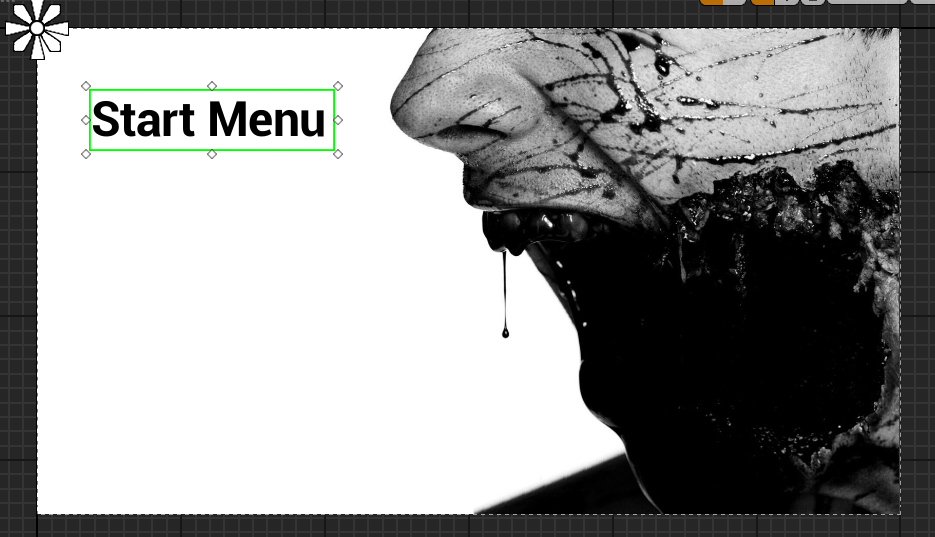
| A screen shot from the completed FPS game in UE4 |
This series aims to guide you through the process of creating a first person shooter game using 10 specifically created tutorials, each focusing on a different aspect of designing and creating the game.
The series was created by Nathan Hill, Dylan McGrath and Philip Evans. The game itself is available for download here,
This video series is a follow up and update on our previously created text tutorial series available here.
You can watch all the tutorials in the playlist right here (below) or go to our YouTube channel
You can watch all the tutorials in the playlist right here (below) or go to our YouTube channel