 |
| CSS Padding, Borders and Margin |
Margin and Padding:
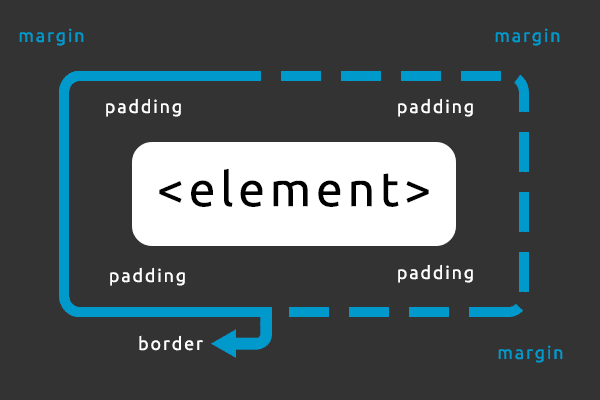
Now let's look at how you can use your knowledge of the box model to change the presentation of elements by setting the margin and padding properties as shown in the above example.An element has four sides: right, left, top and bottom.
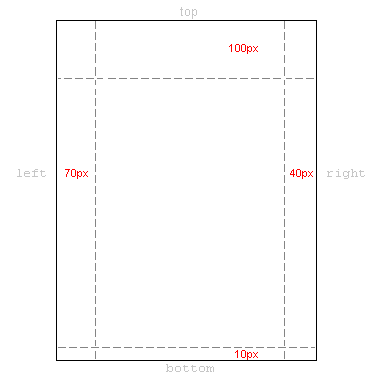
The margin is the distance from each side to the neighbouring element or the outer borders of the document. As the first example, we will look at how you define margins for the document itself i.e. for the element <body>. The illustration below shows how we want the margins in our pages to be.
 |
| CSS Margins |
The CSS code for the above page would look like this,
Or, like background and font, you could compile the CSS code using just margin. Margin recognises the values in the order top, right, bottom, left.
You can set the margins in the same way on almost every element. For example, we can choose to define margins for all of our text paragraphs marked with <p>:
Padding can also be understood as 'filling'. This makes sense as padding does not directly affect the distance of the element to other elements but rather defines the inner distance between the border and the content of the element.
The usage of padding can be illustrated by looking at a simple example where all headlines have background colours. By defining padding for the headlines, you change how much filling there will be around the text in each headline. Try out the code below yourself and see what it looks like.
Borders
Borders can be used for many things, for example as a decorative element or to underline a separation of two things. CSS gives you endless options when using borders in your pages.border-color
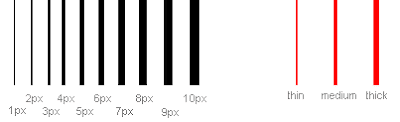
The width of borders is defined by the property border-width, which can obtain the values thin, medium, and thick, or a numeric value, indicated in pixels. The image below illustrates the system.
 |
| CSS Borders |
border-color
The property border-color defines which colour the border has. The values are the same as with the normal color-values for example "#123456", "rgb(123,123,123)" or "yellow".border-style
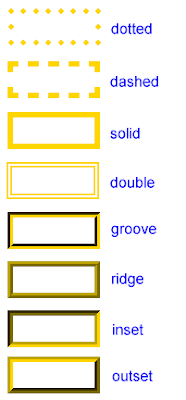
The property border-style defines which type of border the element has. There are numerous different types of borders to choose from. Below 8 different types of borders are demonstrated, all the examples are shown with the colour "gold" and the thickness "thick" but can be shown in other colours and thicknesses. |
| CSS Border Styles |
CSS Border Samples
Let's look at some sample CSS codes, try these out yourself to see how they look.
It is also possible to state special properties for the top, bottom, right or left borders. The following example shows you how:
As is the case with many other properties, you can compile many properties into one using border. Let us take a look at an example:
Can be compiled into:



















