 |
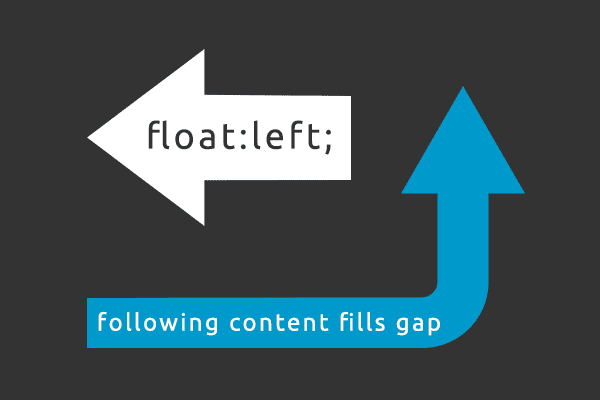
| The basic principles of CSS floating are displayed in this simple diagram |
Floating elements with CSS
Any HTML element or <div> block can be floated to the right or to left by using the property float. That is to say that the <div> block or element, including its contents, either floats to the right or to the left in a document (or another containing box). The content which follows will fill the gap left behind. Float can be set as either left, right or none. The following figure illustrates the general principle in a little more detail than the on above. |
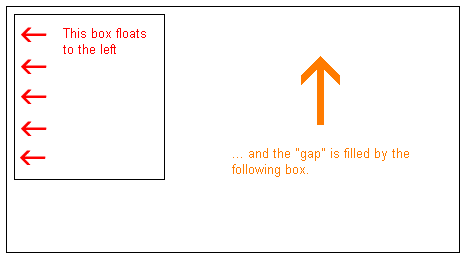
| CSS float in action |
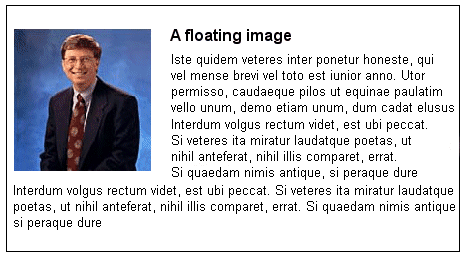
If, for example, we would like to have text wrapping around a picture we could float the image to the left and the following content would fill the gap (thus wrapping around it). The result would be like this...
 |
| CSS float example |
The HTML code for the example above, look as follows:
To get the picture floating to the left and the text to surround it, you only have to define the width of the box which surrounds the picture, so none of the image is cut off, and then set the property float to left:
Floats can also be used to create columns in a document. To create two columns, you simply have to structure the desired columns in the HTML code with <div> as follows.
Now the desired width of the columns is set to 50%, and then you simply float each column to the left by defining the property float. Try it out for yourself.
Clear (Stop filling after floating)
The clear property is used to control how the elements following floated elements in a document behave. By default, the subsequent elements are moved up to fill the available space which will be freed up when a box is floated to the side. The property clear can assume the values left, right, both or none. The principle is, if clear, is set to both for a box, the top margin border of this box will always be under the lower margin border for possible floating boxes coming from above. In other words, it won't fill the gap left behind.To avoid the text from floating up to fill the gap and sit next to the picture, we can add the following CSS, Try it out for yourself.




















No comments:
Post a Comment