 |
| The CSS Box Model |
The CSS Box Model
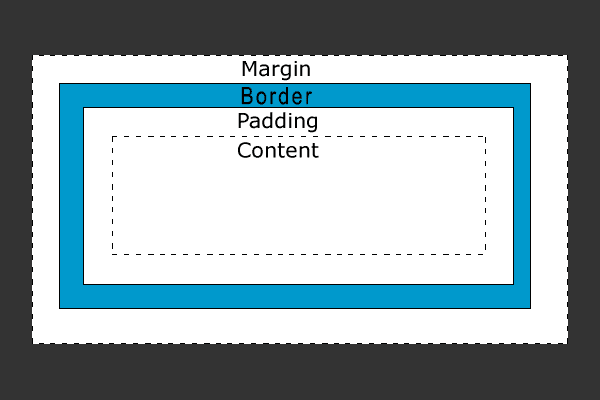
The box model in CSS describes the boxes which are automatically generated for all HTML-elements and which you can control using CSS. The box model contains detailed options regarding adjusting margin, border, padding and content for each element. The diagram below shows how the box model is constructed. The illustration above is purely theoretical, so let's try to put this new information into practice.The image below shows how each HTML element is surrounded by boxes which we can adjust using CSS.
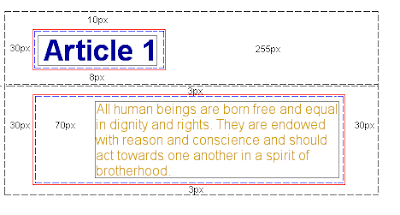
 |
| The numbers around the areas are the margin and padding values |
Height and Width
The height and width of each element or 'box', as represented by the box model can also be edited using CSS. In this section, we will take a look at how you easily can define the height and width of an element. With the width-property, you can define a certain width of an element. The example below sets the width of a <div> with a class value of 'box' to 200px.In the example above as we did not specify a height, the height of the box will be set by the content of the box. You can of course set the height of an element with the property height if you wish.
As an example let us try to make the box in the previous example 500px high:
Tip: If you set the height or width to a value too small the content may prevent the code from working or in other cases some of the content will disappear. To ensure neither of these thing happen use the code overflow:auto. This will create a scroll bar on the right side of the div block so you can scroll up or down to view the content while still retaining the height and width you set. See the example below.





















No comments:
Post a Comment