 |
| CSS is a style language that defines the layout of HTML documents. |
What is CSS?
CSS is an acronym for Cascading Style Sheets. It is a style language that defines the layout of HTML documents. CSS covers fonts, colours, margins, lines, height, width, background images, positioning an d many other things. HTML is often used to add layout to websites, but it is only intended to add content to pages and give the content basic formatting. As the Web gained popularity, designers started looking for possibilities to add layout to online documents. CSS was invented to remedy this situation by providing web designers with sophisticated layout opportunities supported by all browsers.The benefits of CSS include...
- Control layout of many documents from one single style sheet.
- More precise control of layout.
- Apply different layout to different media-types (screen, print, etc.).
- Numerous advanced and sophisticated techniques.
Many of the properties used in CSS are similar to those of HTML. So, if you are used to use HTML for layout, you will most likely recognize many of the codes. If you are not familiar with HTML I recommend you look at the section on HTML first.
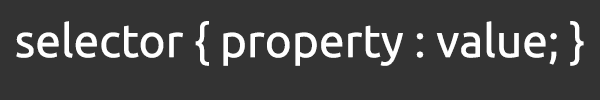
The CSS Syntax
Let's look at the CSS syntax... |
| The CSS Syntax |
A working example of this syntax is seen below; the example code would change the background colour of the web page to red. In this example CSS code below, body is the selector, background-color is the property and red is the value.
But where do you put the CSS code? There are 3 main options of how to implement the CSS in order for it to effect your HTML elements.
- in-line CSS
- internal CSS
- external CSS
*With all of these examples the CSS code is essentially the same code just located in a different place relative to the HTML that it is effecting.
In-Line CSS
The in-line method involves using the HTML attribute style. Using the above example with the red background colour again, with the in-line method would be applied like this:
This method is very simple but it would also require that every individual element is styled one at a time. With a large website this would be a mammoth task.
Internal CSS
The second method is the internal method. This method involves placing the style instructions for each web page in the 'head' section of that page and within the element 'style', sees the example below.
This method is again very simple but it would also require that every page is styled one at a time and with a large website this would still be a large task.
External CSS (Recommended)
The third and recommended method is to link to a so-called external style sheet. Throughout this tutorial series we will use this method in all our CSS examples. An external style sheet is simply a text file saved with the extension .css and saved alongside the rest of your web pages.
What you must first do is create a link from the HTML document to the style sheet (in this case called style.css) by placing the code below into the head section of the HTML document.
What you must first do is create a link from the HTML document to the style sheet (in this case called style.css) by placing the code below into the head section of the HTML document.
Notice how the path to the style sheet is indicated using the attribute href. This link tells the browser that it should use the layout from the CSS file when displaying the HTML file. The key thing is that unlimited HTML documents can be linked to the same style sheet so one CSS file can be used to control the layout of many HTML documents, which saves you time, guarantees a consistent design across the website and allows you the opportunity to quickly and easily test different layouts and colour schemes for the website.
Unlike HTML, your CSS document does not have a set structure and will simply be a list of instructions to the connected web pages on how to layout the information within them. These instructions will all be 'read' simultaneously so it does not matter what order they are in. All you need to know now is the CSS attributes that will allow you to layout the pages. Let's remind ourselves of the CSS syntax again as all 'instructions' will use this structure.
 |
| The CSS Syntax |



















